What are you looking for?
- Samsung Community
- :
- Products
- :
- Wearables
- :
- How to easily create watchfaces for Galaxy Watch and Gear S3: Watchmaker
How to easily create watchfaces for Galaxy Watch and Gear S3: Watchmaker
- Subscribe to RSS Feed
- Mark topic as new
- Mark topic as read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Labels:
-
Watch
-
Watchfaces
23-02-2019
07:25 AM
- last edited
05-07-2019
01:23 PM
by
AntS
![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
If you own a smart watch Gear S3 or Galaxy Watch, you may have thought about creating your own watchface. Samsung offers an application for creating watchfaces, but it is quite complicated and what really matters to me, does not offer the possibilities to do something "extra".
Fortunately, there are alternatives, today we are going to talk about Watchmaker .
Watchmaker consists of two applications, one is installed in the phone and one in the watch. Your phone has a watchface editor, and in your watch it is an universal watchface that can show what you create in your phone application.
Installation
Go to the app page and install it in the usual way. Then run the application and walk through the wizard at the first startup:



- Go to Play and install Watchmaker
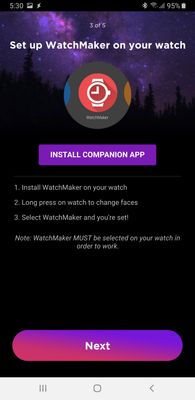
- After startup, the welcome screen appears, click Next
- Now you have to choose your watch. As you can see, there is a lot of.
- Now you need to install the accompanying application to your watch, it's actually a programmable watchface.
- You will be redirected to Galaxy Apps.
- Click Install here.
- The application will be transferred to your watch.
- Click "Use" to set the dial.
- Enable access to the repository.
- Check your watch

Brrr... Fortunately, this is only the default watchface that we will quickly change.
Creating a watchface
We go to the app on your phone





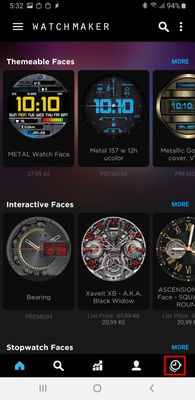
- Press the button at the bottom right to get to your own watchfaces
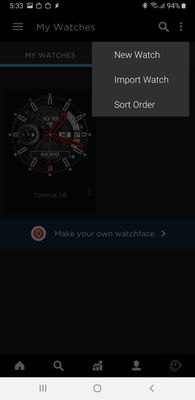
- At the top right of the menu, press ...
- Select New watch
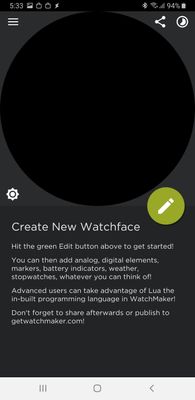
- You see an empty watchface, press the large green button
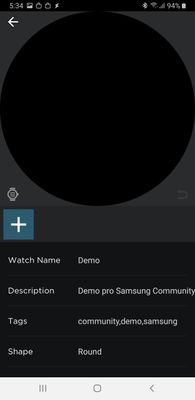
- Now we can fill in the clock description
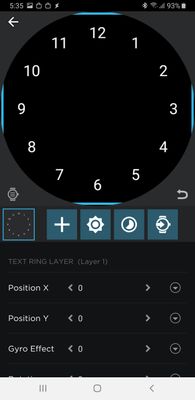
Press the "+" button, a list of the elements we can use appears:
Select " Numbers " at the beginning, then press " + " again to select " Hour + Minute markers "
We see that we are nicely composed next to each other, respectively, above each other.
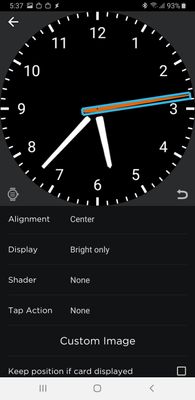
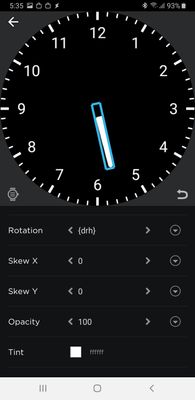
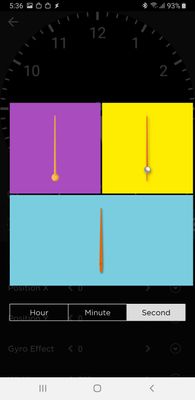
Now add the hands:





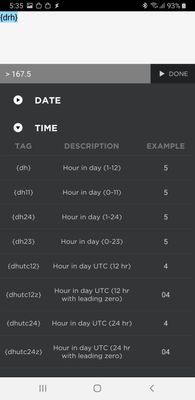
Look at the properties of the hands. We see that they have a preset Rotation property. If you're curious and click on that feature, you can explore what's all about. Only preset values for hours, minutes, and seconds are meaningful for rotation. When we leave the editor, we can check how the watchface piece looks. We see that the second hand jumps in seconds. If we want the motion to be smooth, we will change the Rotation property setting so that instead of {drs} it will be {drss}. We can use preset values or write it manually, it does not matter. Now the movement of the second hand will be smooth:
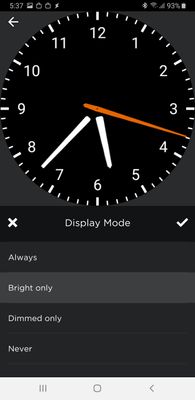
Another interesting feature is Display. This determines whether the layer should only be displayed when the display is on, only when it is off or always. We see that the second hand is hidden when the display is dimmed. That's because Watchmaker does not support animation when the display is dimmed.
We are patriots, so we want to boast of our membership in the Samsung Community. But because we are lazy patriots and do not want to do with graphics, we use only the text 




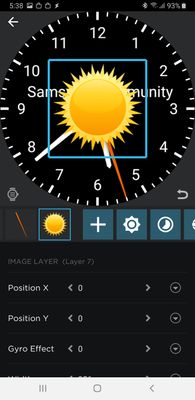
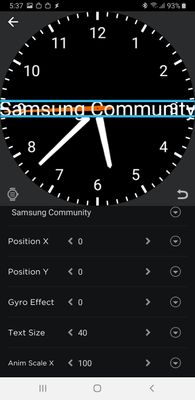
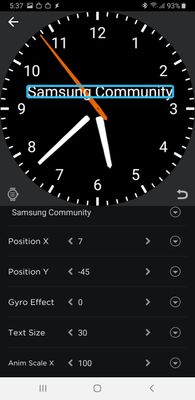
Press "+", select Text and type "Samsung Community". OK, but the text is now in the middle and very big! So let's go a little down in the properties and change the size of the text to 30. Now either by changing the value of Position X and Y or by simply dragging, move the text where you want.
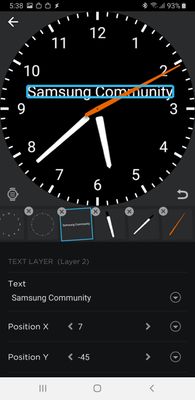
But there are more complications - the text is displayed above the hand! So keep a finger on the relevant layer icon and after a while the crosses will appear on the layers and the icons will start to shake. The cross is used to remove the layer, but we do not want it now. Hold our finger on the text layer until the "Duplicate layer" menu appears. Ignore it (it fits when creating more similar elements), but now we can move the layer. We move it to the left, it gets under the hands. And now it looks more natural.
We have a watch with hands. What we're going to do is not let anyone down. They're a smart watch, so they might see weather and battery information, right?
Press "+" again, select Weather, there are several icon sets available. Select a set and the big weather icon is displayed. Again, we reduce it and move it to a better position. We'll do the same with the battery icon. Here you can choose if we want to show the battery information in your watch or on your phone. Just be careful: because we're on the phone now, both values will be the same in the editor!
The article is splitted because of 30000 characters limitation.

23-02-2019 08:11 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
Because of limitation to 30 000 characters the article continues here...
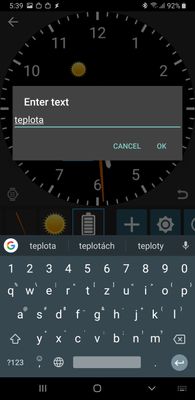
Maybe it would still like the temperature information ...












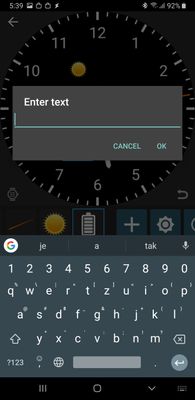
- Add a text box
- Write anything. Note: I did not figure out how to invoke the editor of variables directly.
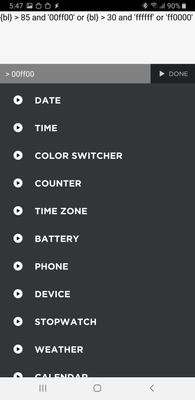
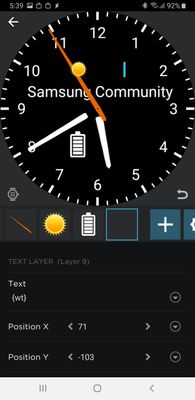
- In the editor, go to the Text property
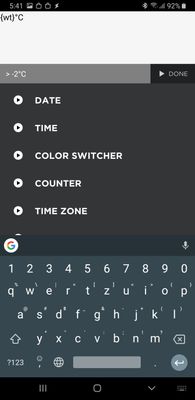
- Select Current Temperature in the Weather section {wt}
- An empty element is displayed!
- Leave the editor
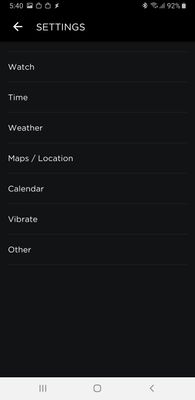
- Go to Settings
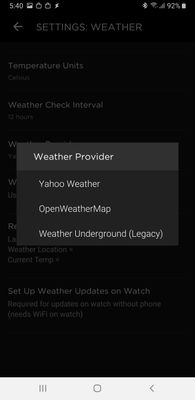
- Here select Weather, the menu will be displayed if you want to use manual positioning or GPS
- Then change weather providers. This is because Yahoo does not work when this article was written.
- Go to preview, there is a number!
- Because the number itself is ugly, add units.

Now we could check how the dial looks when the display dimms. We see that everything darkened and the second hand disappeared.
We may still want to know what day is today:
We will add a date, it will not surprise us that it is above the hands and we will move it wherever it belongs.
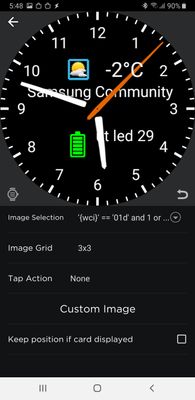
Such a date, that's a good thing, but what if it was even more useful?
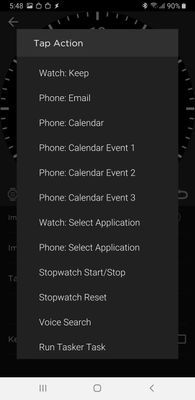
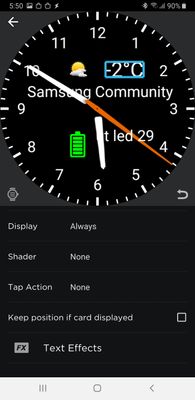
We go into the properties and find Tap action below and choose Watch: Agenda
Now it's time to check out the watchface on your watch. Exit the editor and press the large green button. The watch should vibrate and the animation will be displayed. Amazing! Now that we click on the date, the calendar should be displayed.
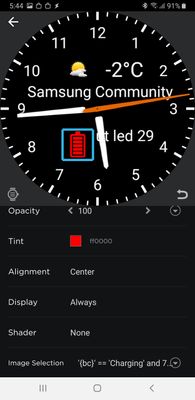
Let's play on. Battery icon is boring white, change to red using Tint:
Red is less boring, but the color might tell us something useful. Maybe the charge level.
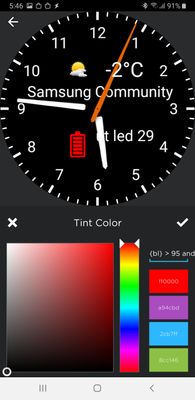
Go back to the Tint property, click the text with the hexadecimal color expression and enter this command:
{bl}> 95 and 'ffffff' or 'ff0000'This is what we say: if the condition that the charge level is above 95% is met, use the first value, otherwise use the second one.
Since the charge level was "only" 91%, the battery is red. You can try to use different thresholds to see that it really works.
Two colors are still boring....
{bl}> 85 and '00ff00' or {bl}> 30 and 'ffffff' or 'ff0000'If the battery is above 85%, use green (R G B), if not more than 30%, use white, otherwise red. So 0-30% will be red, 31-85% white and over 85% green.
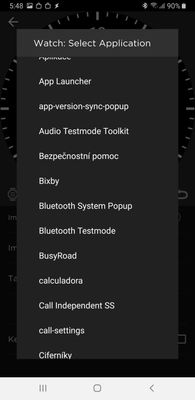
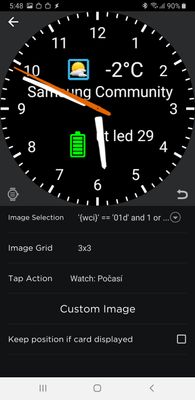
The weather icon we've created could also do something, like a detailed forecast. We are going to the weather icon, properties, Tap action - well, but the weather is not there! So we select Watch: Select application and find Weather.
Now, when you click on the weather icon, the pre-installed weather forecast application starts.
Scripts
What if we wanted the color to change with the actual temperature when we click on it? (I believe you will be able to handle the color based on the temperature yourself.)
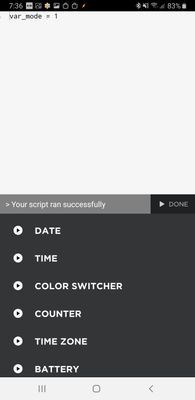
Now it will be a little more complicated. Press icon of watch in the left down corner. Summary of watchface appears. Go down and select Script and write a simple line here:
var_mode = 1
This is how we have created a variable that tells us what mode we are using. The default will be 1.
Let's go to the text layer with the temperature and change the Color property:
var_mode == 1 and '00ff00' or 'ff0000'
Thus we say: if var_mode is equal to one, use green, otherwise red.
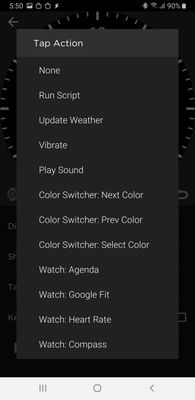
Now we have to make the var_mode change when we click on the temperature. Go into the Tap action and select Run Script:
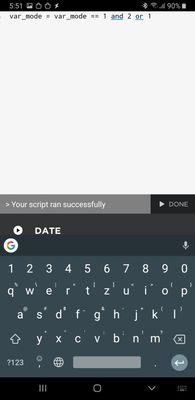
the command for the script is:
var_mode = var_mode == 1 and 2 or 1
Thus we say that if mode 1 is to change to 2, otherwise to 1. This will ensure that these two values will continually change.
Now we can test that the color of text with temperature changes when we click on it.
That would be enough for the beginning...
In second part I describe Howto create active watchface for Galaxy Watch or Gear S3 using scripting.

10-07-2019 01:24 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
This is great and everything, except the manditory price for the companion app for the watch. You left that part out.
12-07-2019 08:57 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
If you have Galxy Watch and probably a Samsung phone I believe that the price od the application cannot be a problem for you 

12-07-2019 01:59 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
I use Google Rewards for all my app purchases (i.e. I don't pay for apps). I found Facer which is free for both phone and watch. I'll stick with that.
13-11-2019 04:05 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
Watchmaker was great for creating own watchfaces.
But unfortunately it's not available from the Galaxy Store from the watch since a few weeks.
Does anyone knwo any others ways to transfer Watchmaker fatchfaces (.watch Files) to my Samsung Galaxy S3 without having watchmaker on my wearable?
Regards
Michael
03-12-2019 07:34 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
hello, thank you very much for these very clear explanations. I want to display blood glucose levels via miaomiao and glimp apps on my galaxy watch using the watchmaker program. Thank you for telling me how to do it. Best messages. Dominique Thorin
NB:
Samsung galaxy note 10+ and Samsung galaxy watch
Abbott Freestyle - Miaomiao, Glimp apps (via Bluetooth)
23-04-2020 12:18 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
23-04-2020 03:24 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
Such an interesting piece of informatin thank you for posting
29-04-2020 09:21 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Highlight
- Report Inappropriate Content
Very indepth analysis, thanks
-
Samsung Galaxy Watch 3 and Watchmaker
in Wearables -
Marine Captain Watchface - Glaxy Watch 5 Pro can't use third party complications
in Wearables -
Gear s3 frontier, missing purchased watch faces
in Wearables -
Date & Weather Complication for Galaxy Watchfaces / Wear OS
in Wearables -
Galaxy watch won't change watchfaces
in Wearables